Formulier elementtypes overzicht
Basistypes
Klik op de links voor meer info + voorbeelden over configuratie van formulier elementen.
Algemene eigenschappen gedeeld over alle elementtypes (denk aan naam, key, alleen lezen, automatisch invullen, condities (validiatieregels), enzovoort).
Visualisaties: ontdek hoe formuliervelden in backoffice of frontoffice eruitzien en wat de verschillende mogelijkheden zijn.
Elementtype | Datatype | Beschrijving en voorbeeld | Eigenschappen |
|---|---|---|---|
Bestand | Bestand | De gebruiker kan één bestand uploaden. De ondersteunde bestandstypes zijn configureerbaar in de instellingen van de applicatie. | |
Bestandenlijst | Lijst-elementen | Gebruiker kan meerdere bestanden uploaden. De ondersteunde bestandstypes zijn configureerbaar in de instellingen van de applicatie. Het is mogelijk om een minimum en een maximum aantal lijstelementen in te stellen. | |
Datum | String met masker | Gebruiker selecteert een datum via een date picker of typt deze in volgens masker ‘01/01/2025’ | |
String met masker | Gebruiker moet een e-mailadres opgeven volgens het format ‘example@domein.be’ | ||
Getal | Number | Alleen numerieke waarden zijn toegestaan. Beperkte automatische opmaak wordt toegepast (bijv. komma's). | |
Informatie | String | Bericht weergeven voor de eindgebruiker. Opties voor visualisatie: waarschuwing, fout, informatie of succes. | |
Ja/Nee | Boolean | Waar of niet waar. Dit kan worden weergegeven als een checkbox, een compacte weergave (toggle) of keuzerondjes. | |
Kaart | Kaart | Interactieve, geografische kaart. Gebruikers kunnen een adres zoeken of polygonen tekenen om een specifiek gebied aan te geven. Het is mogelijk om een kaart in te stellen op een initieel adres. | |
Keuze | String | Lijst met opties waaruit de gebruiker er één en slechts één kan kiezen. De gekozen waarde wordt als string bijgehouden. | |
Meerkeuze | Boolean | Lijst met opties (telkens booleans). De gebruiker kan er één of meerdere selecteren. Als het veld niet verplicht is, is het ook mogelijk om geen enkele optie te selecteren. | |
Rekening- | Rekening- | De gebruiker moet een rekeningnummer invoeren. Invoer die niet overeenkomt met de typische IBAN-structuur wordt geweigerd. | |
Rijksregister- | Rijks-register-nummer | Gebruikers moeten een rijksregisternummer invoeren. RRN-masker toegepast. Invoer die niet overeenkomt met het masker wordt geweigerd. | |
Tekst | String | Enkelvoudige tekstregel. | |
Tekstvak | String | Meerdere tekstregels. | |
Telefoon-nummer | Telefoonnummer | Gebruikers moeten een telefoonnummer invullen. Dit kan een mobiel of een vast nummer zijn. De landprefix wordt automatisch toegevoegd. |
Layout
Klik op de links voor meer info + voorbeelden over configuratie van formulier elementen.
Algemene eigenschappen gedeeld over alle elementtypes (denk aan naam, key, alleen lezen, automatisch invullen, condities (validiatieregels), enzovoort).
Visualisaties: ontdek hoe formuliervelden in backoffice of frontoffice eruitzien en wat de verschillende mogelijkheden zijn.
Elementtype | Datatype | Beschrijving | Eigenschappen |
|---|---|---|---|
Groep | Groep | Gebruik een groep (veldenset) om meerdere velden te groeperen die logischerwijze bij elkaar horen. Bijvoorbeeld: kenmerken van een auto. Opgelet: de key van de groep maakt deel uit van het pad naar het formulierveld. Voorbeeld met | |
Lijst | Lijst | De structuur van een lijst bestaat uit een of meer geneste elementen. Bijvoorbeeld de lijst ‘Deelnemer’ kan de elementen ‘Naam’ en ‘Voornaam’ bevatten. Gebruikers die het formulier invullen kunnen een item aan de lijst toevoegen door telkens deze velden in te vullen. Hierdoor ontstaat een lijst-map | |
Sectie | Sectie | Gebruik een sectie als structureel element om het formulier in verschillende hoofdstukken of pagina's te verdelen. Dit is puur een cosmetisch gegeven dat geen invloed heeft op de logica van het formulier, noch op de paden naar de velden. Vooraleer in te dienen, kunnen gebruikers vrij navigeren tussen secties. Configuratoren hebben de mogelijkheid om hier een beperking op te leggen, namelijk ‘validatie per sectie’. Dit betekent dat gebruikers pas naar een volgende sectie kunnen navigeren, indien de huidige sectie correct (valide) is ingevuld. |
Voorgedefinieerde groepen
Klik op de links voor meer info + voorbeelden over configuratie van formulier elementen.
Algemene eigenschappen gedeeld over alle elementtypes (denk aan naam, key, alleen lezen, automatisch invullen, condities (validiatieregels), enzovoort).
Elementtype | Datatype | Beschrijving |
|---|---|---|
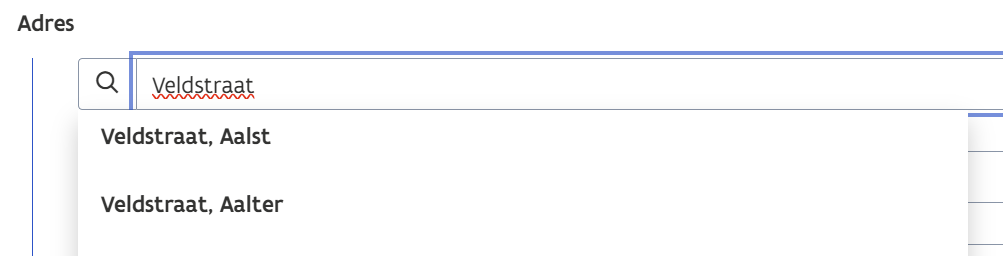
Adres | Groep | Adres is een vast veld dat bestaat uit een zoekveld en vijf tekstvelden (straat, huisnummer, busnummer, postcode en stad). De eindgebruiker kan de velden zelf invullen of de ingebouwde zoekfunctie gebruiken om het adres op te zoeken en te selecteren uit een dropdown lijst. Dit onderdeel maakt verbinding met GEOPUNT en bevat het alleen adressen in Vlaanderen.  |
Gegevens onderneming | Groep | Gegevens onderneming bevat een voorgedefinieerde groep velden voor het invullen van de basisgegevens van een bedrijf (naam, bedrijfsnaam, voornaam van de contactpersoon, achternaam van de contactpersoon, e-mailadres van de contactpersoon en telefoonnummer van de contactpersoon). |
Gegevens aanvrager | Groep | Gegevens aanvrager is een voorgedefinieerde groep velden voor het invullen van de basisgegevens van een aanvrager (voornaam, achternaam, nationaal registratienummer, e-mailadres en telefoonnummer). |
Integraties
De elementen opgelijst onder ‘Integraties' zijn specifiek ontwikkeld om te integreren met andere (externe) services.
