Layout
Groep
Eigenschap | Beschrijving |
|---|---|
Visualisatie |
|
Fields | In deze lijst [ … ] worden alle velden genest die bij de groep horen. |
Voorbeeld 1
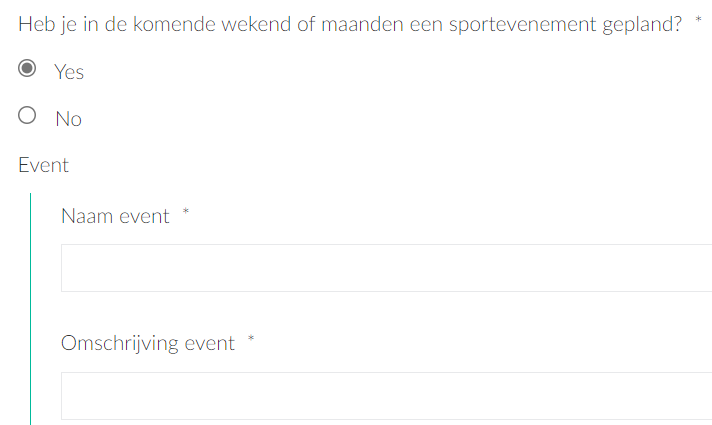
Groep die velden met betrekking tot een sportevenement bundelt. De groep wordt enkel getoond indien de logische variabele "sporteventgepland" retourneert met true. Indien dit zo is, dan zijn de velden in de groep ook Verplicht in te vullen.
Visualisatie in de backoffice (de variabele "sporteventgepland" is true, dit wordt gestuurd door de voorafgaande vraag):

In de JSON:
{
"name": "event",
"label": "Event",
"type": "fieldset",
"computedShow": [
"sporteventgepland"
],
"fields": [
{
"name": "naamEvent",
"label": "Naam event",
"type": "text",
"required": true
},
{
"name": "omschrijvingEvent",
"label": "Omschrijving event",
"type": "text",
"required": true
}
]
}Voorbeeld 2
Zelfde configuratie als onder voorbeeld 2, maar met een Box visualisatie.
Visualisatie in de frontoffice (de variabele "sporteventgepland" is true, dit wordt gestuurd door de voorafgaande vraag):

Lijst
Eigenschap | Beschrijving |
|---|---|
Initiële lengte | Aantal placeholder elementen bij initialisatie van het formulier. In de JSON: |
Minimale lengte | Validatieregel, retourneert een foutmelding als de lijst minder elementen dan het opgegeven aantal bevat. In de JSON: |
Berekende minimale lengte | Niet via Studio interface, enkel in de JSON. Het is mogelijk om de lengte van de lijst te berekenen via een expressie. Bekijk de formulier expressie voorbeelden voor een uitgewerkt voorbeeld.
|
Maximale lengte | Validatieregel, retourneert een foutmelding als de lijst meer elementen dan het opgegeven aantal bevat. In de JSON: |
Berekende maximale lengte | Niet via Studio interface, enkel in de JSON. Het is mogelijk om de lengte van de lijst te berekenen via een expressie. Bekijk de formulier expressie voorbeelden voor een uitgewerkt voorbeeld.
|
Tekst lijstelement toevoegen knop | Label op de knop voor het toevoegen van een extra element. Kies voor een korte, zo beschrijvend mogelijke term. In de JSON: |
Tekst lijstelement verwijderen knop | Label op de knop voor het toevoegen van een extra element. Kies voor een korte, zo beschrijvend mogelijke term. In de JSON: |
Visualisatie | Verschillende mogelijkheden zoals |
Fields | In deze lijst [ … ] worden alle velden genest die voor elk item in de lijst terugkomen. Bijvoorbeeld voor ieder item in een boodschappenlijstje komt de naam van het item terug, alsook de aan te schaffen hoeveelheid. |
Dynamische titel | Het is mogelijk om voor elk lijstitem dynamisch een titel samen te stellen en te visualiseren. Dit gebeurt via een computed expressie op lijstniveau. Bekijk de formulier expressie voorbeelden voor een uitgewerkt voorbeeld. |
Subdocs | Het is mogelijk om het invullen van de subvelden voor elk lijstitem in een afzonderlijk subdoc of subformulier te laten gebeuren. In het formulier zelf komt dan enkel een overzicht of samenvatting van de aangemaakte items met mogelijkheid om bestaande items te schrappen of nieuwe toe te voegen. Ga naar de pagina over formulierveld visualisatie om een voorbeeld terug te vinden. Dit kan je niet instellen via Studio UI. Dit moet gebeuren via de JSON. Stap 1: Voeg onderstaande toe aan de eigenschappen van het lijstveld in het formulier. Dit verwijst naar een custom component die zorgt voor de visualisatie van het overzicht van lijstitems.
Stap 2: Voeg aan minstens één subveld volgende eigenschap toe. Dit bepaalt welke info op het overzicht (samenvatting) van lijstitems in het formulier opgenomen wordt.
Stap 3: Voeg volgende expressies toe aan de computed expressions in de root van het formulier.
waarbij het getal de index is van het lijst element in de JSON. Bijvoorbeeld, indien de lijst gedefinieerd is als eerste element, dan is de index 0, indien de lijst als tweede element gedefinieerd is, dan is de index 1, enzovoort. waarbij je de key invult van de lijst. waarbij je de key invult van de lijst.
Als je met subdocs werkt, en je wil context toevoegen, dan doe je dit zowel op subdoc level als op root level. Meer info. |
Voorbeeld
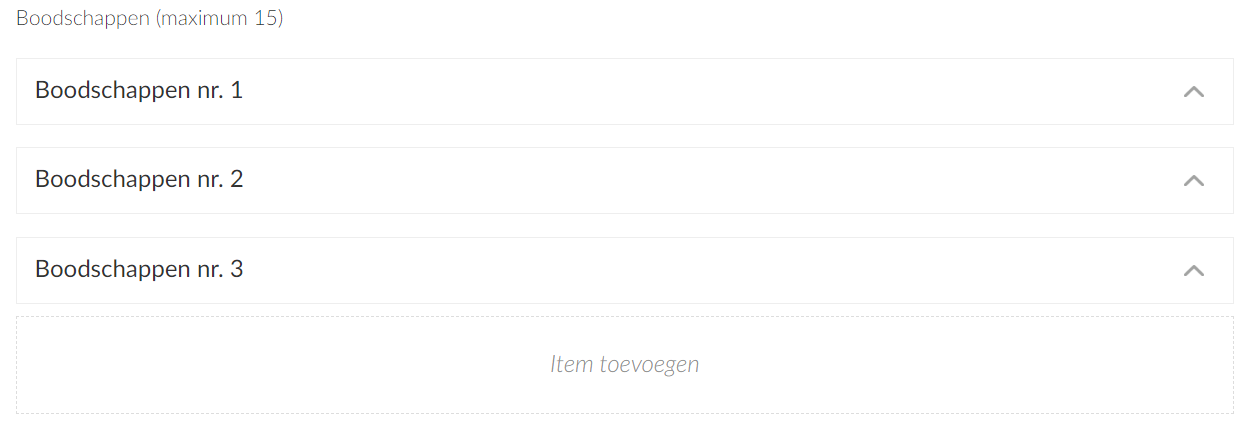
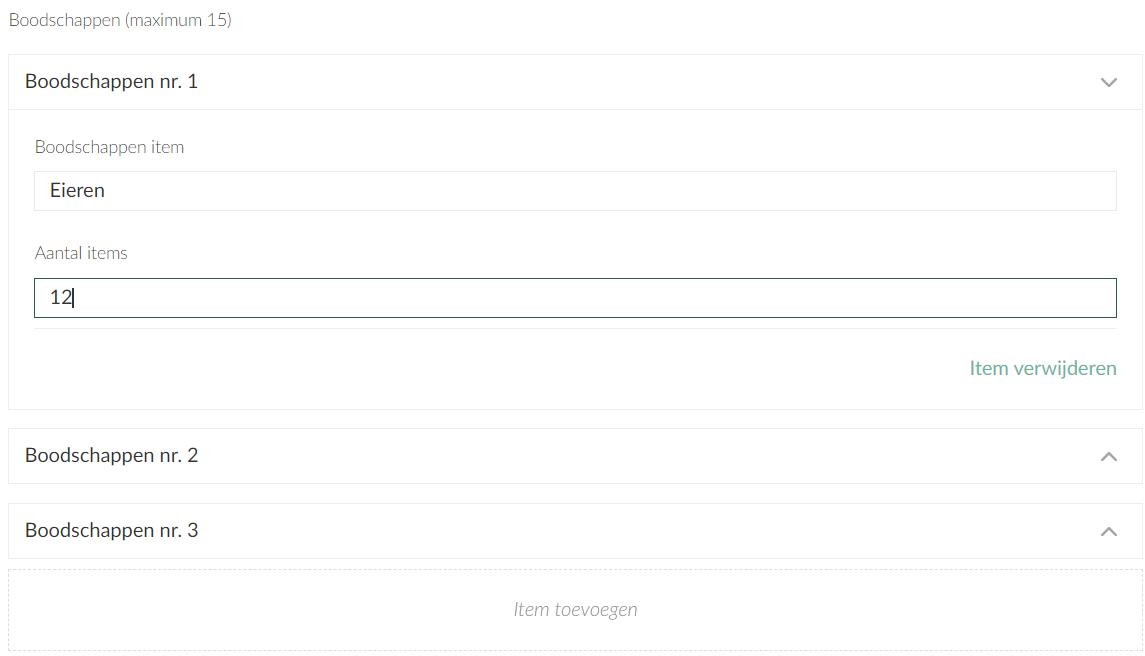
Gebruiker kan een boodschappenlijstje aanleggen van maximum 15 items.
Visualisatie in de backoffice na initialisatie (nog geen waarde ingevuld):

Visualisatie in de backoffice (eerste item opengeklapt en ingevuld):

In de JSON:
{
"name": "lijstVanBoodschappen",
"label": "Boodschappen",
"type": "list",
"initialLength": 3,
"maximumLength": 15,
"labelForAdd": "Item toevoegen",
"labelForDelete": "Item verwijderen",
"fields": [
{
"name": "boodschappenItem",
"label": "Boodschappen item",
"type": "text"
},
{
"name": "aantalItems",
"label": "Aantal items",
"type": "number",
"default": 0
}
]
}Sectie
Belangrijk om te weten bij het opbouwen van expressies. Een sectie wordt niet expliciet opgenomen in het pad naar het formulierveld.
Eigenschap | Beschrijving |
|---|---|
Sections | In deze lijst [ … ] worden alle secties binnen het formulier genest. |
Fields | In deze lijst [ … ] worden alle velden genest die bij een sectie horen. |
Is standaard open |
|
Voorbeeld
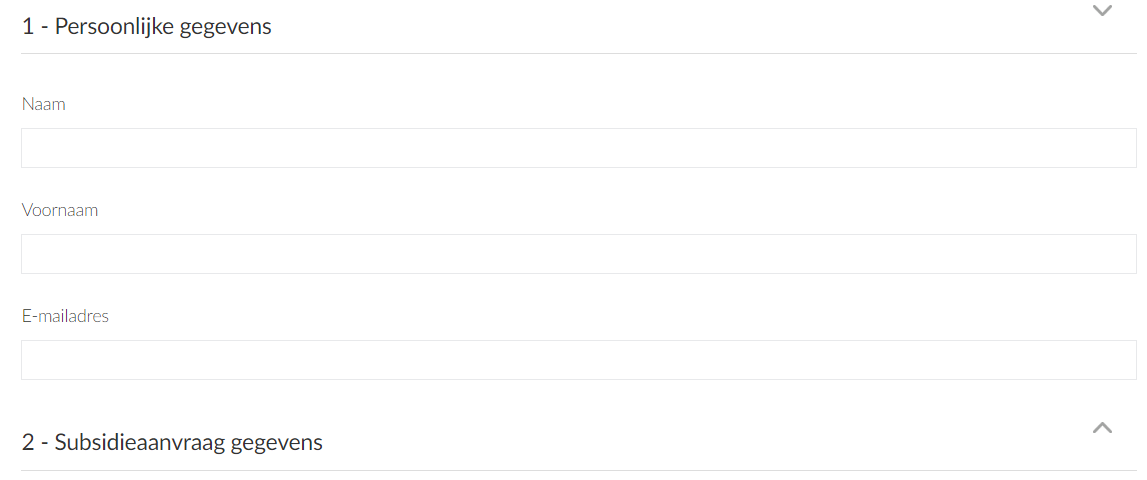
Twee secties, waarvan de eerste standaard geopend staat.
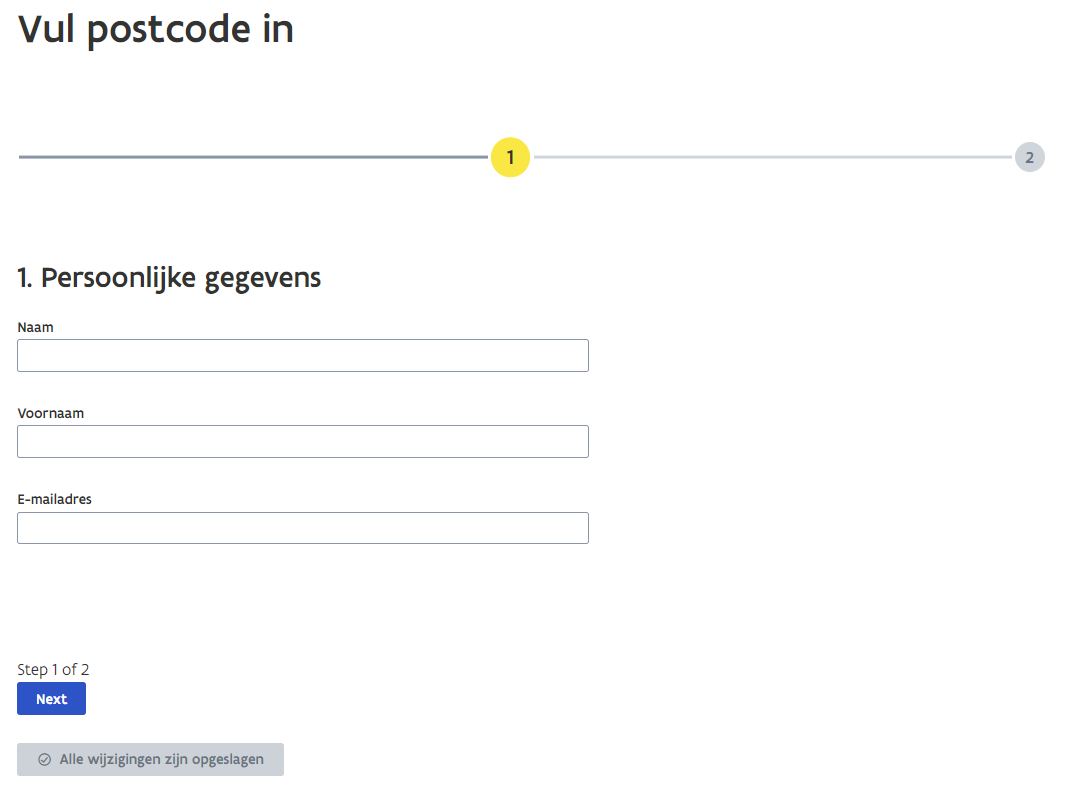
Visualisatie in de backoffice:

Visualisatie in de frontoffice:

In de JSON:
"sections": [
{
"name": "persoonlijkeGegevens",
"label": "Persoonlijke gegevens",
"fields": [
{
"name": "naam",
"label": "Naam",
"type": "text"
},
{
"name": "voornaam",
"label": "Voornaam",
"type": "text"
},
{
"name": "eMailadres",
"label": "E-mailadres",
"type": "email"
}
],
"isOpenByDefault": true
},
{
"name": "subsidieaanvraagGegevens",
"label": "Subsidieaanvraag gegevens",
"fields": [
{
"name": "installatie",
"label": "Installatie",
"type": "choice",
"default": "warmtepompLuchtLucht",
"choices": [
{
"name": "warmtepompLuchtLucht",
"label": "Warmtepomp lucht-lucht"
},
{
"name": "warmtepompWaterLucht",
"label": "Warmtepomp water-lucht"
},
{
"name": "warmtepompLuchtWater",
"label": "Warmtepomp lucht-water"
}
]
},
{
"name": "totaalbedragFactuur",
"label": "Totaalbedrag factuur",
"type": "number",
"default": 0
}
]
}