Basisvelden
Bestand
Eigenschap | Beschrijving |
|---|---|
Geen specifieke eigenschappen | Geen specifieke eigenschappen |
Gebruiker kan een bestand uploaden. Standaard worden volgende bestandsformaten ondersteund: application/pdf,image/jpeg,image/jp2,image/jpx,image/jpm,image/png.
Indien je hiervan wil afwijken, kan je zelf een eigen whitelist definiëren in het application.properties bestand van de applicatie. Bijvoorbeeld: skryv.attachments.allowed-mime-types=application/pdf. Klik hier voor meer info over de applicatie-instellingen.
Bijlages worden na upload opgeslagen in de database van de applicatie. Klik hier voor meer info over bijlages en over hoe die in de applicatie beheerd worden.
Voorbeeld 1
Visualisatie in de backoffice:

In de JSON-formulierdefinitie:
{
"name": "uploadFactuur",
"label": "Upload factuur",
"type": "attachment2"
},Voorbeeld 2
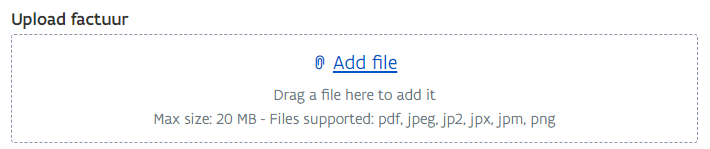
Zelfde als voorbeeld 1, maar gevisualiseerd in de frontoffice:

Bestandenlijst
Eigenschap | Beschrijving |
|---|---|
Zie lijsten. | Zie lijsten. |
Een bestandenlijst is een specifiek type lijst. Voor meer info zie het topic ‘lijst’ op de pagina ‘layout’.
Datum
Eigenschap | Beschrijving |
|---|---|
Geen specifieke eigenschappen | Geen specifieke eigenschappen |
Merk op dat een datum een string is met als structuur “31-01-2025” (dus “DD-MM-YYYY”). Als je ermee wil gaan rekenen binnen een expressie of je wil er een timer event mee configureren, dan moet je de deze string omzetten naar een ISO datumtijd waarde.
Voorbeeld
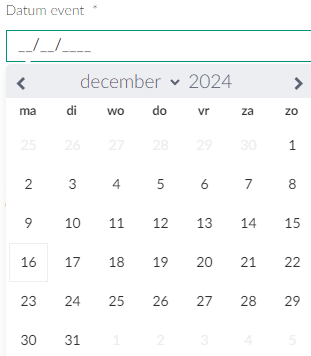
Gebruiker selecteert datum uit een datum picker. Verplicht ingesteld op Altijd. De eigenschap Alleen lezen is conditioneel ingesteld: enkel lezen wanneer beoordelingstaak (logische expressie) true retourneert. Een conditie (validatieregel) stelt dat de gekozen datum niet in het verleden mag liggen.
Visualisatie in backoffice formulier vanuit de taak 'inschrijven':

Foutmelding wanneer de aangeduide datum in het verleden ligt:

Visualisatie in backoffice formulier vanuit de taak ‘beoordelen’ (alleen lezen):

In de JSON-formulierdefinitie:
{
"name": "datumEvent",
"label": "Datum event",
"type": "date",
"required": true,
"read-only": "beoordelingstaak",
"conditions": [
{
"name": "newConditionSvhnqz",
"level": "error",
"expression": "$ !== undefined ? moment($).hour(23).minute(59).second(59) >= moment():true",
"errorMessage": "De gekozen datum kan niet in het verleden liggen."
}
]
},Eigenschap | Beschrijving |
|---|---|
Geen specifieke eigenschappen | Geen specifieke eigenschappen |
Voorbeeld
Gebruiker voert een e-mailadres in. Het veld is Verplicht. Impliciet wordt er een conditie (validatieregel) ingesteld (niet configureerbaar in Studio).
Visualisatie in de frontoffice:

Voorbeeld van een ongeldig e-mailadres (foutmelding).

In de JSON-formulierdefinitie:
{
"name": "eMailadres",
"label": "E-mailadres",
"type": "email",
"required": true,
},Getal
Eigenschap | Beschrijving |
|---|---|
Geen specifieke eigenschappen | Geen specifieke eigenschappen |
Voorbeeld 1
Gebruiker moet een getal invoeren. Standaard wordt de waarde 0 ingevoerd. Het veld is verplicht in te vullen door de gebruiker.

In de JSON:
{
"name": "gewensteHoeveelheid",
"label": "Gewenste hoeveelheid",
"type": "number",
"required": true,
"default": 0
},Voorbeeld 2
Gebruiker voert een getal die tussen de 100 en de 500 moet liggen. Standaard wordt de waarde 100 ingevoerd.
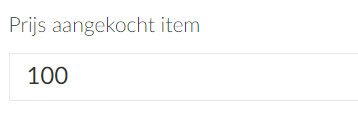
Visualisatie in de backoffice na initialisatie van het formulier:

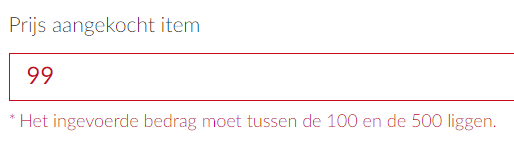
Visualisatie in de backoffice na invoeren ongeldig getal:

In de JSON:
{
"name": "prijsAangekochtItem",
"label": "Prijs aangekocht item",
"type": "number",
"default": 100,
"conditions": [
{
"name": "newCondition7Kbtsa",
"level": "error",
"expression": "$ !== undefined ? $ < 500 && $ >= 100 : true",
"errorMessage": "Het ingevoerde bedrag moet tussen de 100 en de 500 liggen."
}
]
},Informatie
Eigenschap | Beschrijving |
|---|---|
Visualisatie | Keuze tussen |
Help |
De tekst kan ook markup (vet, italic of onderlijnd) of een hyperlink bevatten.
|
Help (dynamisch) |
Hiermee kan je de tekst in de callout dynamisch samenstellen via een expressie. Zie ook formulier expressie voorbeelden voor een uitgewerkte use case. |
Voorbeeld 1
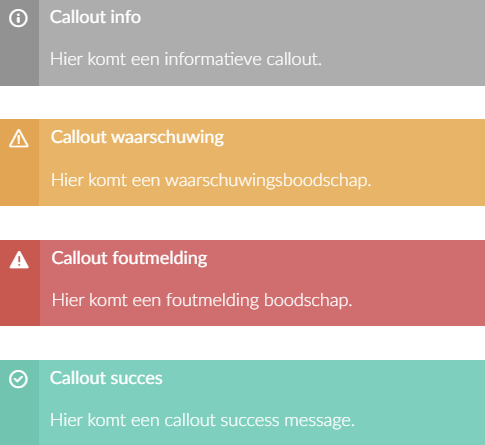
Visualisatie in de backoffice:

In de JSON-formulierdefinitie:
{
"name": "info",
"label": "Callout info",
"type": "information",
"help": "Hier komt een informatieve callout.",
"helpInLine": true,
"visualisation": "callout-info"
},
{
"name": "warning",
"label": "Callout waarschuwing",
"type": "information",
"help": "Hier komt een waarschuwingsboodschap.",
"helpInLine": true,
"visualisation": "callout-warning"
},
{
"name": "fout",
"label": "Callout foutmelding",
"type": "information",
"help": "Hier komt een foutmelding boodschap.",
"helpInLine": true,
"visualisation": "callout-error"
},
{
"name": "succes",
"label": "Callout succes",
"type": "information",
"help": "Hier komt een callout success message.",
"visualisation": "callout-success"
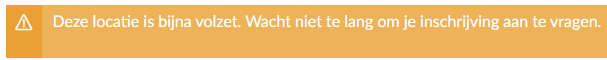
},Voorbeeld 2
De gebruiker selecteert een bepaalde optie. Op dat ogenblik verschijnt er een waarschuwing callout. Dit wordt getriggerd door de eigenschap Zichtbaar Als.
Het verschil tussen callouts en condities (validatieregels) is dat een validatieregel van het type error de gebruiker verhindert om zijn formulier in te dienen, terwijl dit bij een callout nooit het geval kan zijn.


In de JSON-formulierdefinitie:
{
"name": "locatieBijnaVolzetCallout,
"label": "Deze locatie is bijna volzet. Wacht niet te lang om je inschrijving aan te vragen.",
"type": "information",
"onlyWhen": [
"locatieGent"
],
"visualisation": "callout-warning"
},Voorbeeld 3
De gebruiker krijgt een dynamische succesboodschap. Zie ook formulier expressie voorbeelden voor de uitgewerkte use case.

Ja/nee
Eigenschap | Beschrijving |
|---|---|
Visualisatie | Hier heb je keuze tussen |
Voorbeeld 1
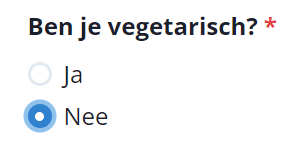
Automatisch invullen ingeschakeld, gebruiker kan het altijd wijzigen met Vul vaste waarde in geselecteerd en Nee geselecteerd in de Beginwaarde dropdown. Het veld is bovendien Verplicht in te vullen.
Visualisatie in de frontoffice:

In de JSON-definitie:
{
"name": "benJeVegetarisch",
"label": "Ben je vegetarisch?",
"type": "boolean",
"required": true,
"default": false
},Voorbeeld 2
Visualisatie via checkbox. Het veld is Verplicht in te vullen. Er is een waarschuwing indien de gebruiker aangeeft geen vegetariër te zijn.
Visualisatie in de backoffice:

In de JSON-definitie:
{
"name": "benJeVegetarisch",
"label": "Vegetarisch",
"type": "boolean",
"required": true,
"visualisation": "checkbox",
"conditions": [
{
"name": "newConditionI4Cs3H",
"level": "warning",
"expression": "$ !== undefined ? $ === true : true",
"errorMessage": "De kaart voor niet-vegetariërs is beperkt."
}
]
},Voorbeeld 3
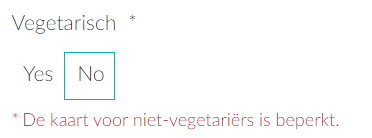
Visualisatie via compact. Veld enkel en alleen verplicht in te vullen indien locatie Gent is. Er is een waarschuwing indien de gebruiker aangeeft geen vegetariër te zijn.
Visualisatie in backoffice (locatie is Gent):

In de JSON-definitie:
{
"name": "benJeVegetarisch",
"label": "Vegetarisch",
"type": "boolean",
"required": "locatieGent",
"visualisation": "compact",
"conditions": [
{
"name": "newConditionI4Cs3H",
"level": "error",
"expression": "$ !== undefined ? $ === true : true",
"errorMessage": "De kaart voor niet-vegetariërs is beperkt."
}
]
},Kaart
Eigenschap | Beschrijving |
|---|---|
Initiële locatie | Laat toe om een specifieke gemeente op te zoeken en te selecteren. Dit is de locatie (breedtegraad en lengtegraad) die bij initialisatie van het veld gecentreerd wordt op de kaart. |
Breedtegraad | Breedtegraad van de initiële locatie (wordt automatisch ingevuld bij selectie initiële locatie). Je kan dit veld gebruiken om de initiële locatie te gaan fijnstellen.
|
Lengtegraad | Lengtegraad van de initiële locatie (wordt automatisch ingevuld bij selectie initiële locatie). Je kan dit veld gebruiken om de initiële locatie te gaan fijnstellen.
|
Initiële zoom | Bepaalt hoe sterk de kaart is ingezoomd op de initiële locatie bij initialisatie van het veld. Hoe hoger het getal, hoe meer ingezoomd de kaart. Toegelaten range is 0 tot 22. Waarbij 10 tot 15 de meest relevante resultaten opleveren.
|
Tekenmodus |
|
Voorbeeld 1
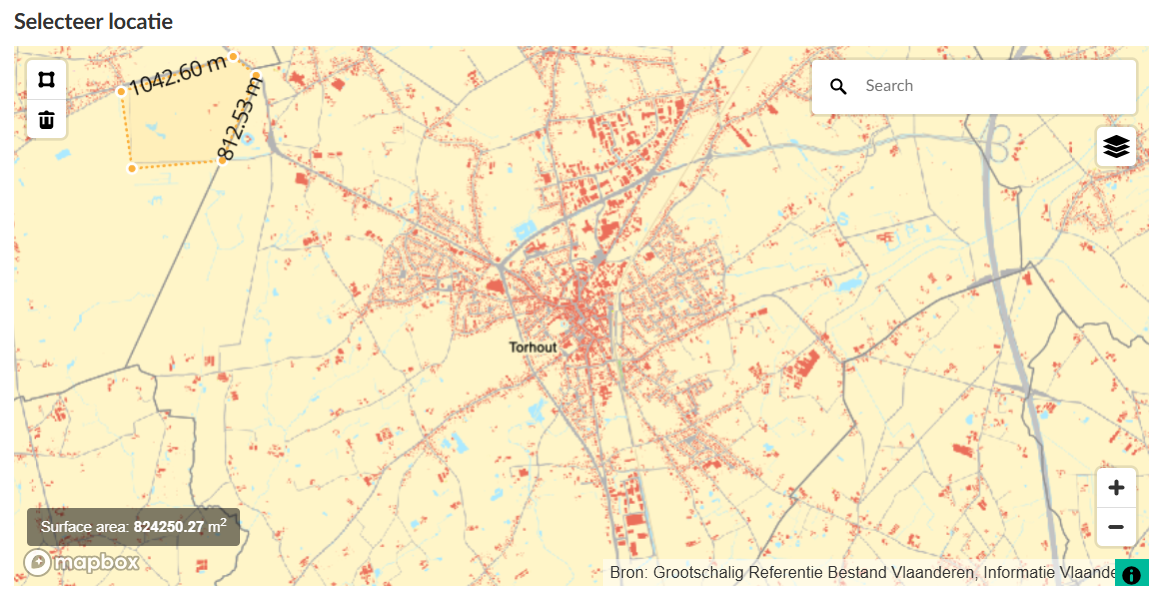
Initiële locatie Torhout, zoom 12. Backoffice visualisatie. Polygoon modus (zie zone links boven).

Voorbeeld 2
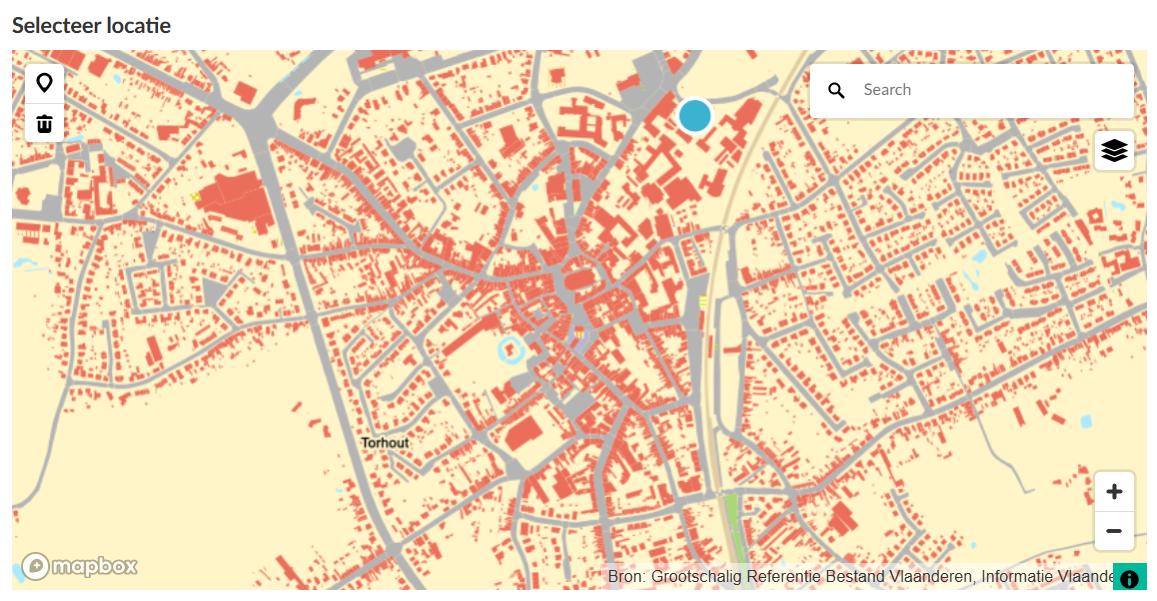
Initiële locatie Torhout, zoom 14. Backoffice visualisatie. Punt modus (zie blauwe bol bovenaan).

In de JSON-formulierdefinitie:
{
"name": "selecteerLocatie",
"label": "Selecteer locatie",
"type": "map",
"zoom": 14,
"centerLat": 51.064784,
"centerLng": 3.101642,
"drawMode": "POINT"
}Keuze
Eigenschap | Beschrijving |
|---|---|
Optie naam | Klik op de knop Nieuwe optie. Voer de waarde van de optie in. |
Optie key | De key van de optie wordt automatisch gegenereerd. |
Hulp | Hulp voor de gebruiker van het formulier. Voer tekst in die de betekenis van de optie verduidelijkt. |
Optie conditioneel inschakelen of weergeven | Vink het vakje aan als je inhoud dynamisch zichtbaar wil maken of inschakelen. Zie voorbeelden. |
Alleen inschakelen als | Inschakelen als In de JSON-formulierdefinitie: |
Alleen weergeven als | Zichtbaar als In de JSON-formulierdefinitie: |
Berekende expressie | Alleen zichtbaar als |
Heeft een optie standaard geselecteerd | Vink het vakje aan als je een voorgeselecteerde standaardoptie wil aanduiden. In de JSON-formulierdefinitie: |
Selecteer standaardoptie | Alleen zichtbaar als |
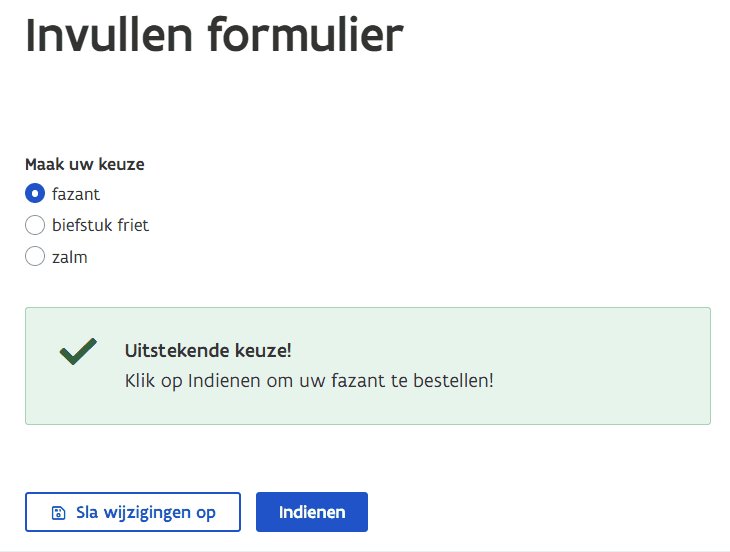
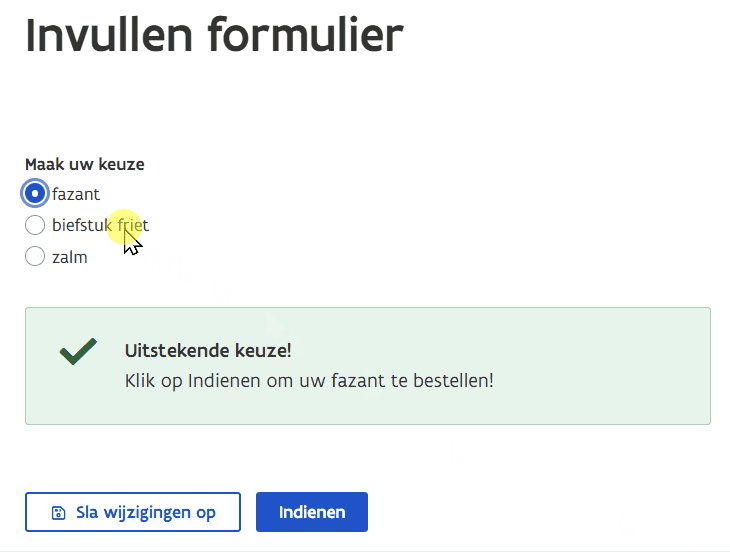
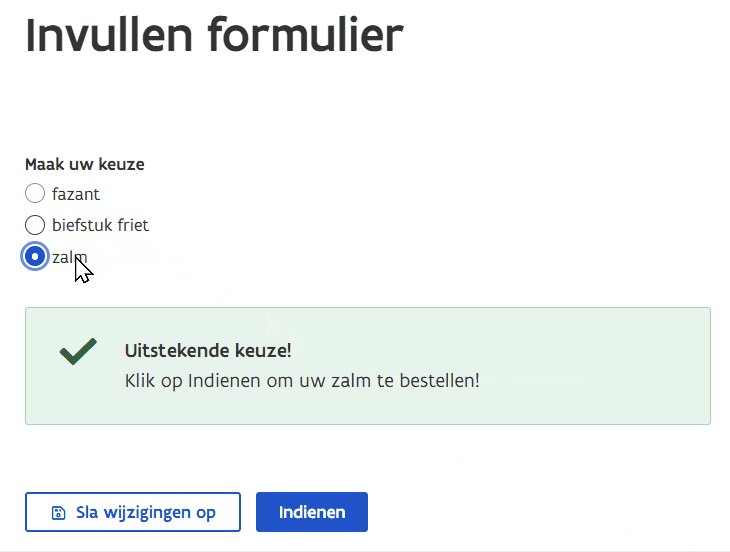
Voorbeeld 1
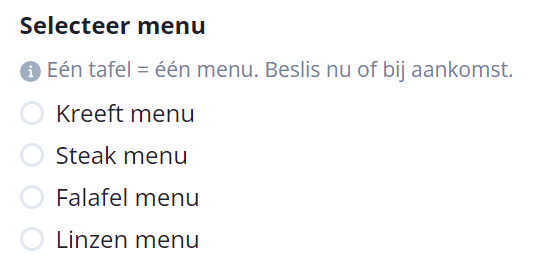
Heeft een optie standaard geselecteerd is niet aangevinkt (+ Hulp tekst is Altijd zichtbaar)
Visualisatie in frontoffice formulier:

In de JSON-formulierdefinitie:
{
"name": "selecteerMenu",
"label": "Selecteer menu",
"type": "choice",
"help": "Eén tafel = één menu. Beslis nu of bij aankomst.",
"helpInLine": true,
"choices": [
{
"name": "kreeftMenu",
"label": "Kreeft menu"
},
{
"name": "steakMenu",
"label": "Steak menu"
},
{
"name": "falafelMenu",
"label": "Falafel menu"
},
{
"name": "linzenMenu",
"label": "Linzen menu"
}
]
},Voorbeeld 2
Heeft een optie standaard geselecteerd is aangevinkt (+ veld is Verplicht).
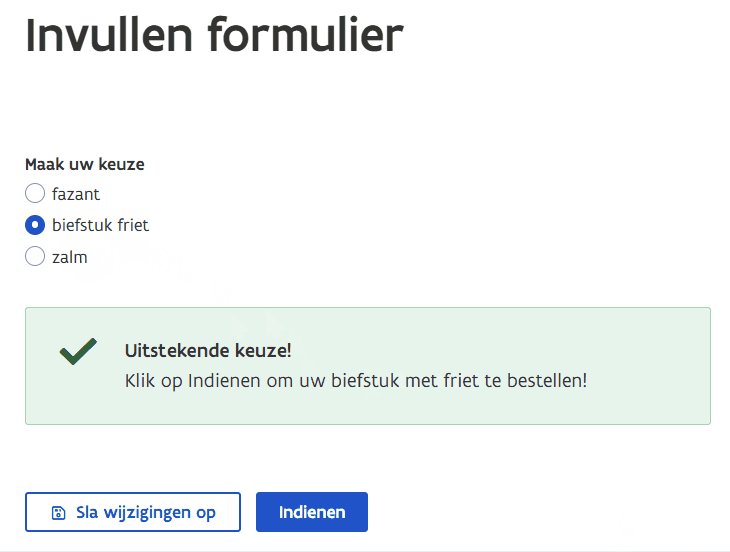
Visualisatie in frontoffice formulier:

In de JSON-formulierdefinitie:
{
"name": "selecteerAankomsttijd",
"label": "Selecteer aankomsttijd",
"type": "choice",
"required": true,
"default": "optie20H",
"choices": [
{
"name": "optie18H",
"label": "18h"
},
{
"name": "optie20H",
"label": "20h"
}
]
},Voorbeeld 3
Alleen inschakelen als opties enkel maar aanvinkbaar als aan een conditie (gebruiker mag geen vegetariër zijn) voldaan is (+ Hulp tekst is Altijd zichtbaar).
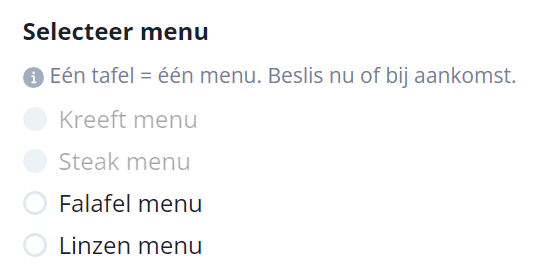
Visualisatie in frontoffice formulier (gebruiker is vegetariër):

In de JSON-formulierdefinitie:
{
"name": "selecteerMenu",
"label": "Selecteer menu",
"type": "choice",
"help": "Eén tafel = één menu. Beslis nu of bij aankomst.",
"helpInLine": true,
"choices": [
{
"name": "kreeftMenu",
"label": "Kreeft menu",
"onlyEnabledWhen": "nietVegetarisch"
},
{
"name": "steakMenu",
"label": "Steak menu",
"onlyEnabledWhen": "nietVegetarisch"
},
{
"name": "falafelMenu",
"label": "Falafel menu"
},
{
"name": "linzenMenu",
"label": "Linzen menu"
}
]
},Voorbeeld 4
Alleen zichtbaar als opties enkel maar zichtbaar als aan een conditie (gebruiker mag geen vegetariër zijn) voldaan is (+ Hulp tekst is Altijd zichtbaar).
Visualisatie in frontoffice formulier (gebruiker is vegetariër):

In de JSON-formulierdefinitie:
{
"name": "selecteerMenu",
"label": "Selecteer menu",
"type": "choice",
"help": "Eén tafel = één menu. Beslis nu of bij aankomst.",
"helpInLine": true,
"choices": [
{
"name": "kreeftMenu",
"label": "Kreeft menu",
"onlyWhen": "nietVegetarisch"
},
{
"name": "steakMenu",
"label": "Steak menu",
"onlyWhen": "nietVegetarisch"
},
{
"name": "falafelMenu",
"label": "Falafel menu"
},
{
"name": "linzenMenu",
"label": "Linzen menu"
}
]
},Meerkeuze
Eigenschap | Beschrijving |
|---|---|
Optie naam | Klik op de knop Nieuwe optie. Voer de waarde van de optie in. |
Optie key | De key van de optie wordt automatisch gegenereerd. Je kan deze zelf nog aanpassen, indien je wenst. |
Hulp | Hulp voor de gebruiker van het formulier. Voer tekst in die de betekenis van de optie verduidelijkt. |
Beginwaarde | Bepaalt of deze optie standaard is aangevinkt of niet. Drie mogelijkheden: In de JSON-formulierdefinitie: In de JSON-formulierdefinitie: |
Optie conditioneel inschakelen of weergeven | Vink het vakje aan als je inhoud dynamisch zichtbaar wil maken of inschakelen. Zie voorbeelden. |
Alleen inschakelen als | Inschakelen als In de JSON-formulierdefinitie: |
Alleen weergeven als | Zichtbaar als In de JSON-formulierdefinitie: |
Berekende expressie | Alleen zichtbaar als |
Voorbeeld 1
Gebruiker kan één of meerdere items aanduiden op zijn of haar Sinterklaas wenslijst. Bij opstart van het formulier zijn alle opties standaard ingeschakeld.
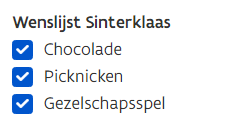
Visualisatie in de frontoffice:

In de JSON-formulierdefinitie:
{
"name": "wenslijstSinterklaas",
"label": "Wenslijst Sinterklaas",
"type": "multichoice",
"choices": [
{
"name": "chocolade",
"label": "Chocolade",
"default": true
},
{
"name": "picknicken",
"label": "Picknicken",
"default": true
},
{
"name": "gezelschapsspel",
"label": "Gezelschapsspel",
"default": true
}
]
},Voorbeeld 2
Geen enkele optie is standaard geselecteerd. Gebruiker kan de laatste optie enkel selecteren indien de variabele “locatieGent” true retourneert.
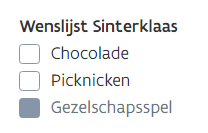
Visualisatie in de frontoffice (locatie is niet Gent):

In de JSON-formulierdefinitie:
{
"name": "wenslijstSinterklaas",
"label": "Wenslijst Sinterklaas",
"type": "multichoice",
"choices": [
{
"name": "chocolade",
"label": "Chocolade"
},
{
"name": "picknicken",
"label": "Picknicken"
},
{
"name": "gezelschapsspel",
"label": "Gezelschapsspel",
"onlyEnabledWhen": "locatieGent"
}
]
},Voorbeeld 3
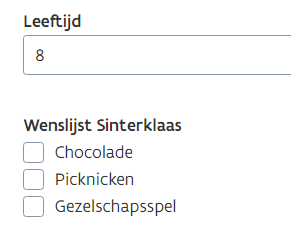
Gebruiker ziet enkel maar de wenslijst indien zijn of haar leeftijd lager is dan 12. Dit wordt berekend in de logische variabele “leeftijdMinderDan12” (zie logica tab van het formulier element panel). Geen enkele optie is standaard geselecteerd. Gebruiker kan de laatste optie enkel selecteren indien de variabele “locatieGent” true retourneert.
Visualisatie in de frontoffice (leeftijd < 12 en locatie is Gent):

In de JSON-formulierdefinitie:
{
"name": "wenslijstSinterklaas",
"label": "Wenslijst Sinterklaas",
"type": "multichoice",
"computedShow": [
"leeftijdMinderDan12"
],
"choices": [
{
"name": "chocolade",
"label": "Chocolade"
},
{
"name": "picknicken",
"label": "Picknicken"
},
{
"name": "gezelschapsspel",
"label": "Gezelschapsspel",
"onlyEnabledWhen": "locatieGent"
}
]
},Voorbeeld 4
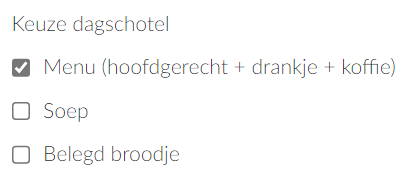
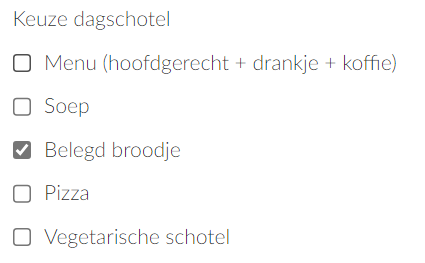
Gebruiker kan één of meerdere maaltijden aanduiden. Afhankelijk van de locatie zal een andere optie standaard aangevinkt zijn voor de gebruiker. Indien locatie Gent, zal ‘Menu (hoofdgerecht + drankje + koffie)' by default aangeduid zijn. Indien locatie Hasselt, zal ‘Belegd broodje’ standaard aanduid zijn. De opties ‘Pizza’ en ‘Vegetarische schotel’ zijn enkel beschikbaar in locatie Hasselt.
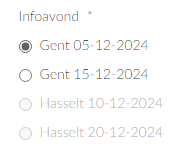
Visualisatie in de backoffice (geselecteerde locatie is Gent):

Visualisatie in de backoffice (geselecteerde locatie is Hasselt):

In de JSON-formulierdefinitie:
{
"name": "keuzeDagschotel",
"label": "Keuze dagschotel",
"type": "multichoice",
"choices": [
{
"name": "menuHoofdgerechtDrankjeKoffie",
"label": "Menu (hoofdgerecht + drankje + koffie)",
"default": "locatieGent"
},
{
"name": "soep",
"label": "Soep"
},
{
"name": "belegdBroodje",
"label": "Belegd broodje",
"default": "locatieHasselt"
},
{
"name": "pizza",
"label": "Pizza",
"onlyWhen": "locatieHasselt"
},
{
"name": "vegetarischeSchotel",
"label": "Vegetarische schotel",
"onlyWhen": "locatieHasselt"
}
]
},Rekeningnummer
Vanaf Skryv platform versie 24.1 is rekeningnummer een specifiek datatype (geen tekstveld met een specifiek masker).
Eigenschap | Beschrijving |
|---|---|
Countries | Selecteer hier de landen waaruit je rekeningnummers wil toelaten. Standaard is België al geselecteerd, maar je kan andere landen toevoegen.
|
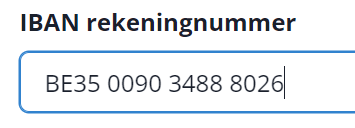
Visualisatie in de backoffice. De spaties verhogen het gebruiksgemak bij het invullen, maar worden achterliggend niet opgeslagen.
Skryv platform versies ouder dan 24.1
Eigenschap | Beschrijving |
|---|---|
Masker | Selecteer IBAN. |
Merk op dat een rekeningnummer een string is met een specifiek masker.
Je kan steeds testen met volgende (dummy) waarde: BE 68 5390 0754 7034
Je kan ook een random dummy waarde genereren via deze website.
Type is Text. Masker is IBAN, hierdoor wordt automatisch een conditie (validatieregel) toegekend.
Visualisatie in frontoffice formulier:

Voorbeeld in de JSON-formulierdefinitie:
{
"name": "newTextPmexdd",
"label": "IBAN rekeningnummer",
"type": "text",
"maskConfig": {
"predefinedMask": "iban"
},
"conditions": [
{
"name": "newConditionHxag8V",
"level": "error",
"expression": "typeof $ === 'string' && $.length > 0 ? ($.substring(0,2) === 'BE' ? ((($.substring(4,16) + '1114') % 97 + $.substring(2,4)) % 97 === 1) : ((($.substring(2,14) + '1114') % 97 + $.substring(0,2)) % 97 === 1)): true",
"errorMessage": "Het opgegeven rekeningnummer is ongeldig"
}
]
}Rijksregisternummer
Vanaf platform-versie 24.1 is rijksregisternummer een specifiek datatype (terwijl dit voorheen gedefinieerd werd binnen een tekstveld met specifiek masker).
Eigenschap | Beschrijving |
|---|---|
Geen specifieke eigenschappen | Geen specifieke eigenschappen |
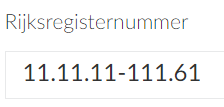
Visualisatie in de backoffice. De punten en underscores verhogen het gebruiksgemak, maar worden achterliggend niet opgeslagen.
Screenshot volgt.
{
"name": "newSsin1W0O5E",
"label": "Rijksregisternummer",
"type": "ssin"
},Platform versies ouder dan 24.1
Eigenschap | Beschrijving |
|---|---|
Masker |
|
Rijksregisternummer is een veld van het type tekst (string).
Voorbeeld (dummy) geldig rijksregisternummer: 11.11.11-111.61 Hiermee kan je testen.
De invoer moet voldoen aan een specifieke validatieregel. Indien niet, dan krijgt de gebruiker een foutmelding.
Voorbeeld
Visualisatie in de backoffice:

In de JSON:
{
"name": "newTextW1Is2L",
"label": "Rijksregisternummer",
"type": "text",
"maskConfig": {
"predefinedMask": "ssin"
},
"conditions": [
{
"name": "newConditionPkmz53",
"level": "error",
"expression": "typeof $=== 'string' && $.length > 0 ? (97 - ($.substring(0,9) % 97) - $.substring(9,11) === 0) || (97 - ((2 + $.substring(0,9)) % 97) - $.substring(9,11) === 0) : true",
"errorMessage": "Het ingegeven rijksregisternummer is ongeldig"
}
]
},Tekst
Eigenschap | Beschrijving |
|---|---|
Masker | Een masker is een vooraf gedefinieerde validatieregel (hetzelfde als de |
Custom masker | Alleen beschikbaar als |
Gebruik referentielijst | Een referentielijst is een vooraf gedefinieerde lijst van mogelijke waardes. Afhankelijk van configuratie is het mogelijk om de gebruiker te dwingen om een specifieke waarde uit de lijst te selecteren, dan wel toe te laten een zelfgekozen waarde in te vullen. Qua gedrag lijkt dit op een keuzeveld, met dit verschil dat een referentielijst meestal een groot aantal mogelijke waardes bevat (bijvoorbeeld een lijst van alle landen), en makkelijker te onderhouden is (via het .reflist artefact).
|
Referentielijst | Dit is de key van de referentielijst (het .reflist artefact) waarnaar je wil verwijzen. |
Veldnaam | Een referentielijst is een lijst van entries waarbij elke entry een object is met één of meerdere eigenschappen. In dat laatste geval moet je hier specifiëren uit welke eigenschap je de selecteerbare waarden wil ophalen. |
Laat enkel waardes uit de referentielijst toe |
|
Voorbeeld 1
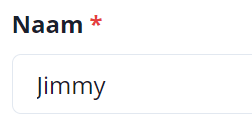
Verplicht ingesteld op Altijd, met Alleen lezen ingesteld op Als (de variabele beoordelingstaak moet true evalueren) en Masker ingesteld op Niet gespecificeerd.
Visualisatie in frontoffice (geen beoordelingstaak, dus wel editeerbaar):

In de JSON-definitie:
{
"name": "naam",
"label": "Naam",
"type": "text",
"required": true,
"read-only": "beoordelingstaak"
},Voorbeeld 2
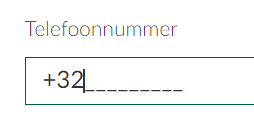
Gebruiker kan een telefoonnummer invullen.
Visualisatie in de backoffice bij initialisatie:

In de JSON-definitie:
{
"name": "telefoonnummer",
"label": "Telefoonnummer",
"type": "text",
"maskConfig": {
"predefinedMask": "telephone"
}
},Voorbeeld 3
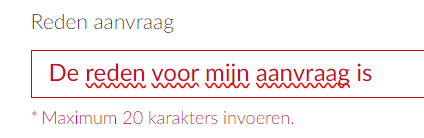
Gebruiker kan slechts een maximaal aantal karakters invoeren.
Visualisatie in de backoffice:

In de JSON-definitie:
{
"name": "redenAanvraag",
"label": "Reden aanvraag",
"type": "text",
"conditions": [
{
"name": "newConditionMk123O",
"level": "error",
"expression": "$ !== undefined ? $.length < 20 : true",
"errorMessage": "Maximum 20 karakters invoeren."
}
]
},Voorbeeld 4
De gebruiker krijgt een keuzelijst te zien waarin hij of zij een land kan selecteren.
In de JSON-definitie:
{
"name": "landAanvragerReflist",
"label": "Land verblijf aanvrager",
"type": "text",
"referencelist": "landcodes",
"referencelistKey": "land"
},De referentielijst zelf ziet er conceptueel alsvolgt uit:
[
{
"land": "Afghanistan",
"alpha2Code": "AF",
"alpha3Code": "AFG",
"numeriek": "4"
},
{
"land": "Albanië",
"alpha2Code": "AL",
"alpha3Code": "ALB",
"numeriek": "8"
},
{
"land": "Algerije",
"alpha2Code": "DZ",
"alpha3Code": "DZA",
"numeriek": "12"
}
]De eigenschap referencelistKey (Veldnaam in Studio) zorgt er dus voor dat de gebruiker een keuzelijst van voluit geschreven landen te zien krijgt.
Nadat de gebruiker een land geselecteerd heeft, wordt het geselecteerde object integraal opgeslaan in het formulierveld. Dit betekent dat ook de overige eigenschappen van het object bereikbaar zijn via een workflow expressie. Voorbeeld hieronder:
${skryv.dossierFromScope(execution).getOrCreateDocumentByDefinitionKey("testformulier").getField("landAanvragerReflist.alpha3Code")}
Tekstvak
Eigenschap | Beschrijving |
|---|---|
Editor | Gebruik HTML-editor in de backoffice. Hierdoor kunnen backoffice gebruikers tekstopmaak (bijvoorbeeld vet of onderstrepen) toevoegen als ze dit veld invullen. Deze HTML-gebaseerde opmaak kan worden gekopieerd naar een communicatie (e-mail of document) als het veld tekstvlak de juiste referentie heeft. |
Voorbeeld 1
Voorbeeld van tekstvak in een formulier. Het gebruik van de HTML-editor werd uitgeschakeld.
Visualisatie in de backoffice:

In de JSON-definitie:
{
"name": "motivatieWeigering",
"label": "Motivatie weigering",
"type": "multiline"
},Voorbeeld 2
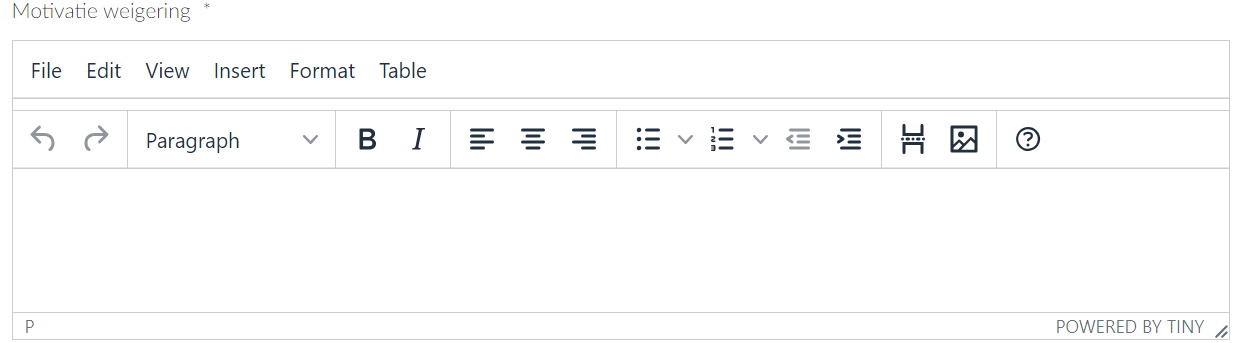
Het tekstvak wordt enkel getoond indien de logische variabele inschrijvingGeweigerd retourneert met true. Op dat ogenblik is het veld ook verplicht in te vullen. Binnen de context van de backoffice wordt het veld getoond met HTML-markup.
Visualisatie in de backoffice:

In de JSON-definitie:
{
"name": "motivatieWeigering",
"label": "Motivatie weigering",
"type": "multiline",
"required": "inschrijvingGeweigerd",
"computedShow": [
"inschrijvingGeweigerd"
],
"markup": "html"
},Telefoonnummer
Vanaf platform-versie 24.1 is telefoonnummer een specifiek datatype (terwijl dit voorheen gedefinieerd werd binnen een tekstveld met specifiek masker).
Eigenschap | Beschrijving |
|---|---|
Countries | Selecteer hier de landen waaruit je rekeningnummers wil toelaten. Standaard is België al geselecteerd, maar je kan andere landen toevoegen.
|
Visualisatie in de backoffice. Prefix staat vooraf ingevuld. De spaties verhogen het gebruiksgemak bij het invullen, maar worden achterliggend niet opgeslagen.
