Workflow editor functionaliteiten
Concept
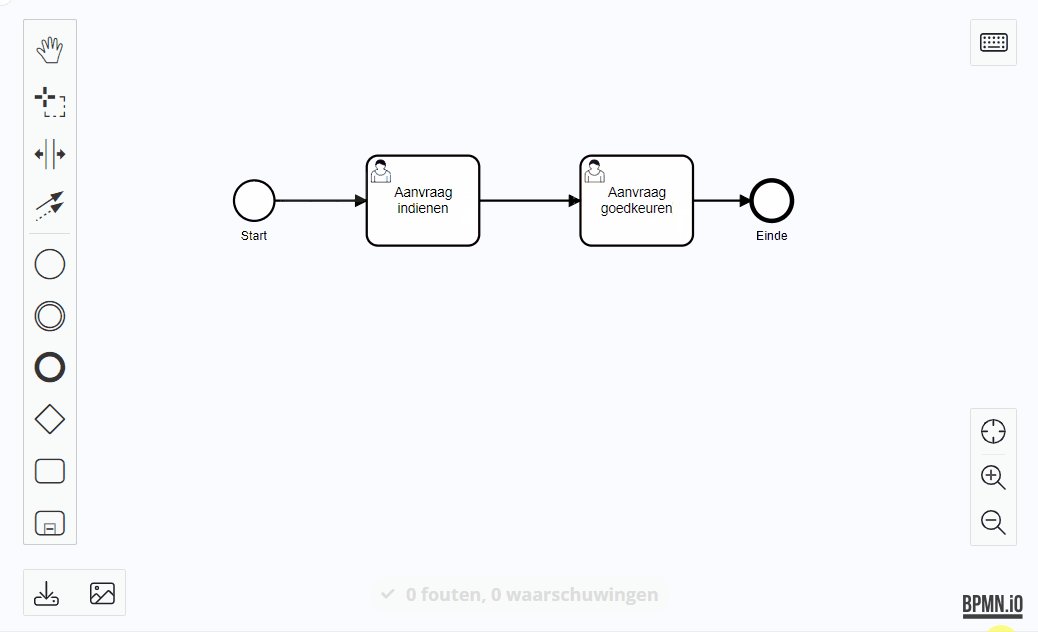
Start met het bouwen van de workflow door BPMN elementen toe te voegen, ze aan elkaar te koppelen en hun eigenschappen te configureren. Je vindt meer informatie over alle tools, iconen en hun functionaliteiten in de tabellen hieronder.

Workflow editor - korte demo
BPMN-elementen
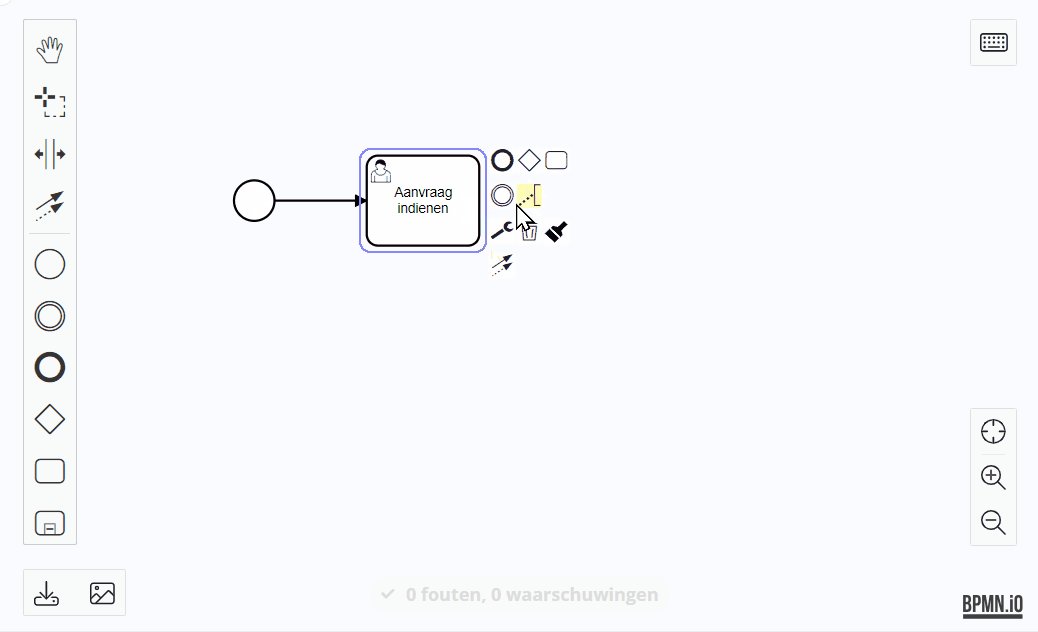
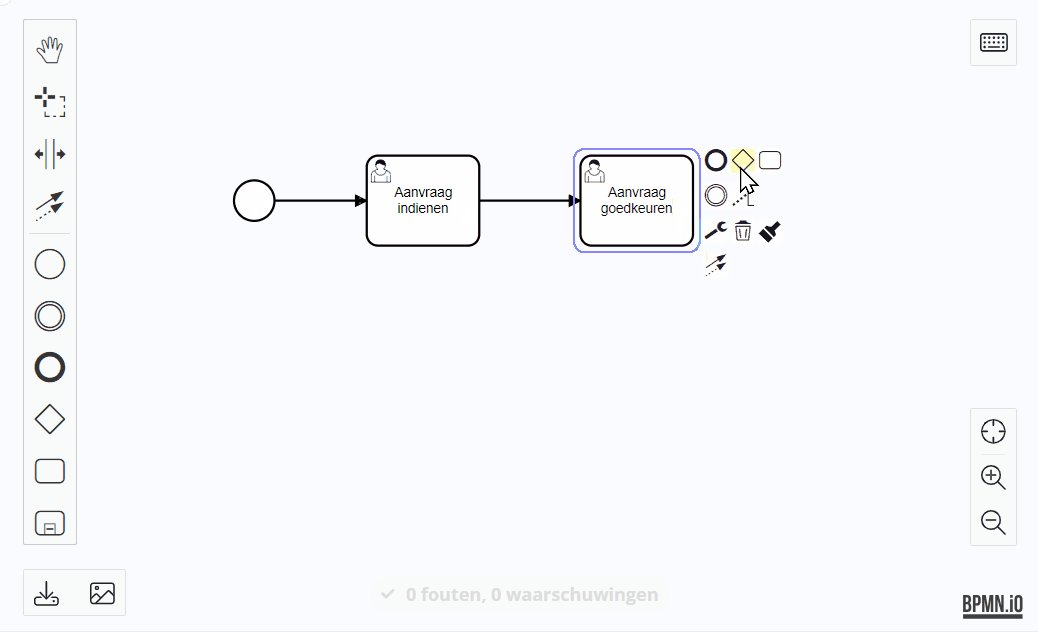
Selecteer een bestaand BPMN-element in je workflow. Er verschijnt een menu met verschillende elementen en acties.
Element | Functionaliteit | Beschrijving |
|---|---|---|
 | Create end event | Klik, sleep en zet dit element neer om een end event aan te maken dat gekoppeld is aan het geselecteerde element. |
 | Create intermediate event | Klik op dit element en sleep het om een intermediate event aan te maken die gekoppeld is aan het geselecteerde element. |
 | Create activity | Klik op dit element en sleep het om een activiteit (taak) aan te maken die gekoppeld is aan het geselecteerde element. |
 | Create gateway | Klik, sleep en zet dit element neer om een gateway aan te maken die gekoppeld is aan het geselecteerde element. |
 | Create connection | Klik op dit element en sleep het naar een ander BPMN-element om een connectie of flow aan te maken. |
| Settings wrench | Wijzig het type element voor het geselecteerde element (een taak kan bijvoorbeeld een gebruikerstaak, een servicetaak of een business rule task zijn). |
 | Annotation | Klik, sleep en zet dit element neer om een annotatie aan te maken voor het geselecteerde element. Annotaties hebben geen echte functie in de workflow, maar zijn handig om structuur en verduidelijking aan te brengen. |
 | Paint brush | Klik en selecteer een geschikte kleur voor dit element. Kleuren hebben geen echte functie in de workflow, maar zijn handig om structuur en verduidelijking te brengen. |
Dustbin | Verwijder het geselecteerde element uit de workflow. |
Tools voor het werkgebied
Functionaliteiten die beschikbaar zijn via het panel met werkgebiedtools.
Icoon | Functionaliteit | Beschrijving |
|---|---|---|
 | Hand tool | Klik en sleep om het canvas te verplaatsen. |
 | Lasso tool | Gebruik deze tool om meerdere elementen tegelijk te selecteren. |
 | Space tool | Klik en sleep in het werkgebied om meer ruimte aan te maken tussen elementen of om de ruimte ertussen weg te nemen. |
 | Connect tool | Gebruik deze functie om BPMN-elementen met elkaar te verbinden. Klik op het icoon in de werkbalk om het te selecteren. Selecteer daarna een eerste element in de workflow. Selecteer ten slotte een tweede element in de workflow. Het eerste en tweede element zijn nu met elkaar verbonden door een flow of connectie. |
 | Create start event | Klik op dit element in de werkbalk om het te selecteren. Klik een tweede keer in het werkgebied om het start event op de gewenste positie te zetten. |
 | Create intermediate event | Klik op dit element in de werkbalk om het te selecteren. Klik een tweede keer in het werkgebied om het intermediate event op de gewenste positie te zetten. |
 | Create end event | Klik op dit element in de werkbalk om het te selecteren. Klik een tweede keer in het werkgebied om het end event op de gewenste positie te zetten. |
 | Create gateway | Klik op dit element in de werkbalk om het te selecteren. Klik een tweede keer in het werkgebied om het op de gewenste positie te zetten. |
 | Create activity | Klik op dit element in de werkbalk om het te selecteren. Klik een tweede keer in het werkgebied om de gateway op de gewenste positie te zetten. |
 | Create expanded subprocess | Klik op dit element in de werkbalk om het te selecteren. Klik een tweede keer in het werkgebied om het subproces op de gewenste positie te zetten. |
 | Download BPMN | Exporteer de hele workflow in XML-formaat. Je vindt dit BPMN bestand in je downloadmap. |
 | Save as SVG | Maak een foto van de hele workflow en sla deze op als SVG in je downloadmap. |
 | Keyboard shortcuts | Lijst met sneltoetsen die beschikbaar zijn in de editor. Afhankelijk van je besturingssysteem (Mac of Windows) zie je de juiste lijst. |
 | Reset zoom | Terug naar de beginwaarde. De workflow herpositioneert zich in de linker bovenhoek van de editor. |
 | Zoom in | Zoom in en bekijk de details van de workflow. De sneltoets 'Ctrl + muiswiel omhoog' doet hetzelfde. |
 | Zoom out | Zoom uit om een breder beeld van de workflow te krijgen. De sneltoets 'Ctrl + muiswiel omlaag' doet hetzelfde. |
 | Fouten & Waarschuwingen | De editor controleert automatisch op configuratiefouten en waarschuwingen. Als die er zijn, kleurt deze badge rood of oranje en geeft hij het aantal gevonden problemen aan. Klik op de badge om deze functionaliteit te deactiveer als je er last van hebt tijdens het instellen van de workflow. Het gaat hier om configuratiefouten die inherent zijn aan de BPMN-workflow. Voor configuratiefouten op het niveau van een dossiertype (d.w.z. hoe de workflow verbonden is met andere configuratie-items), is er het issues panel in Studio. |
Slider panel
Het slider panel rechts bevat op Skryv gebaseerde basis en geavanceerde eigenschappen voor het geselecteerde element binnen de workflow. Als er geen element is geselecteerd, zijn de eigenschappen zichtbaar die van toepassing zijn op de workflow als geheel. Meer informatie over de beschikbare eigenschappen voor elk type element kun je vinden op de subpagina's van de sectie workflows.
Screen header functionaliteiten
Icoon | Functionaliteit | Beschrijving |
|---|---|---|
 | Wijzigingen opgeslagen indicator | Toont de status van de functionaliteit voor automatisch opslaan. |
| Expressiebouwer | Bouw je logica op met procesvariabelen, waarden van formuliervelden en functieopdrachten. Kopieer de expressie naar je klembord en gebruik hem in je workflow. Klik hier voor meer info. |
| Ongedaan maken | Ga een stap terug en maak je laatste actie ongedaan. |
| Opnieuw uitvoeren | Ga een stap vooruit en voer de laatste actie die je ongedaan hebt gemaakt, opnieuw uit. |


